NDLAOpen
Web Game | 2020
Developing my first game
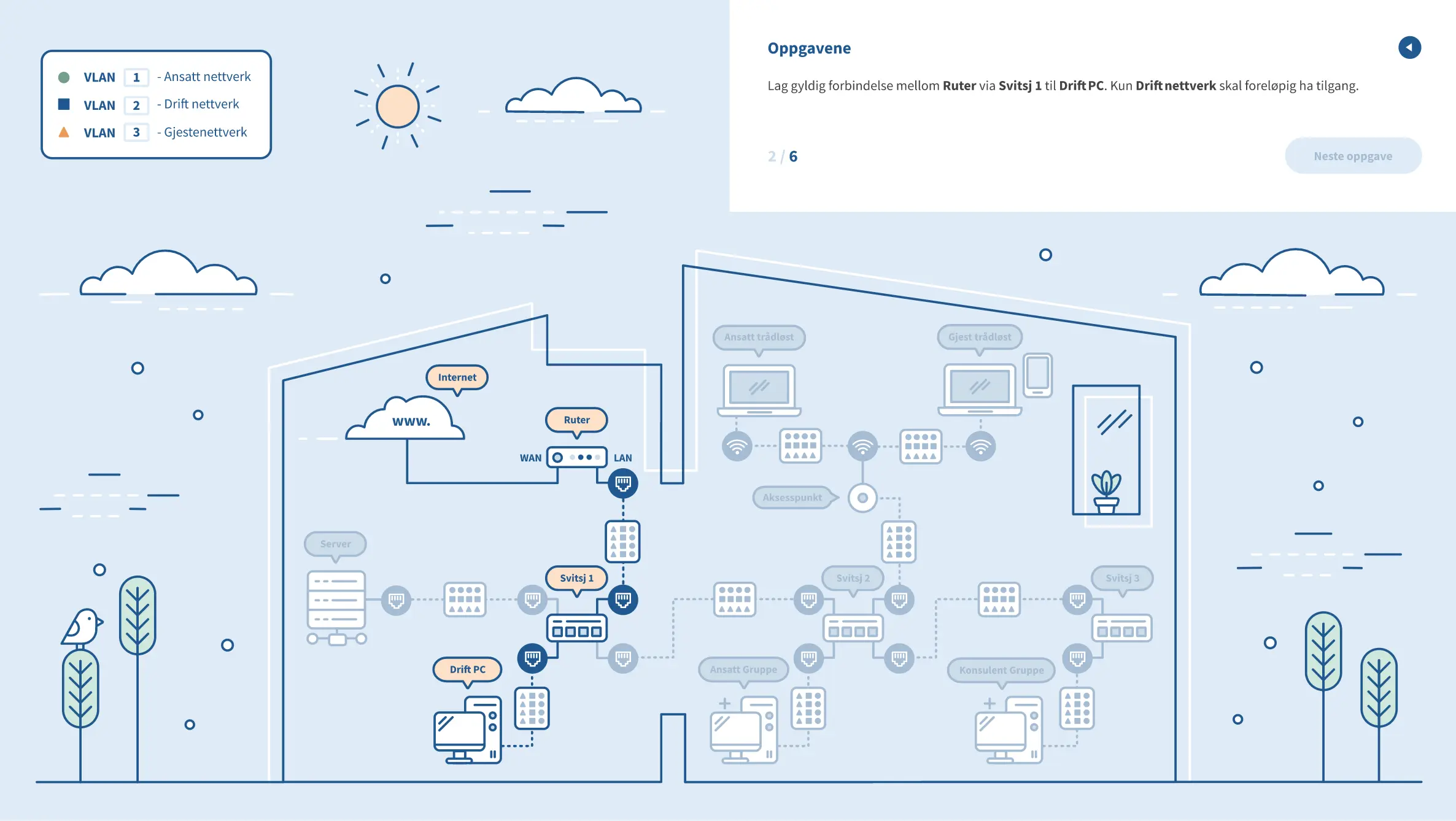
This was a short project to create a network-simulation game to be used in IT-education on the Norwegian Digital Learning Arena. The objective of the game is to connect various nodes through switches to the network, and to map the correct networks to the correct devices. The design of the game was made by a Senior Visual Designer at Idean, and I worked on implementing the design myself.
The game is made in React.JS with Typescript and styled-components.

You can find the game here.
Some thoughts
The method I used for building this game involved some complex css calc based on the dimensions of the building svg. And all the assets are loaded in as normal img tags. This worked fine, and within the short time frame I had to build this, it was the only way I could feasibly achieve it. In retrospect, it would probably have been better to build it using canvas somehow. I still haven't taken the time to properly learn canvas, but I hope to do so soon.